Source Code Screen. Programming Code. Writing Script. Programmer Editing Code Background Stock Image - Image of display, coding: 171571633

Manuel Matuzović on Twitter: "I couldn't take it anymore, I had to write a custom style sheet. https://t.co/9bZoHdV5IK" / Twitter
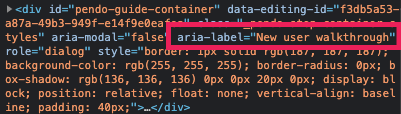
![Bug]: Expand all rows table header button shows the wrong aria-label · Issue #10254 · carbon-design-system/carbon · GitHub Bug]: Expand all rows table header button shows the wrong aria-label · Issue #10254 · carbon-design-system/carbon · GitHub](https://user-images.githubusercontent.com/4312305/145254645-00ec3219-1c37-450b-8831-4417a64277d3.png)
Bug]: Expand all rows table header button shows the wrong aria-label · Issue #10254 · carbon-design-system/carbon · GitHub

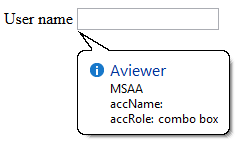
Critical accessibility issues: aria roles and aria-label · Issue #3355 · JedWatson/react-select · GitHub

Audit: Important fixes for Performance, Accessibility and Best Practices for YOOtheme Pro 2 - YOOtheme Support

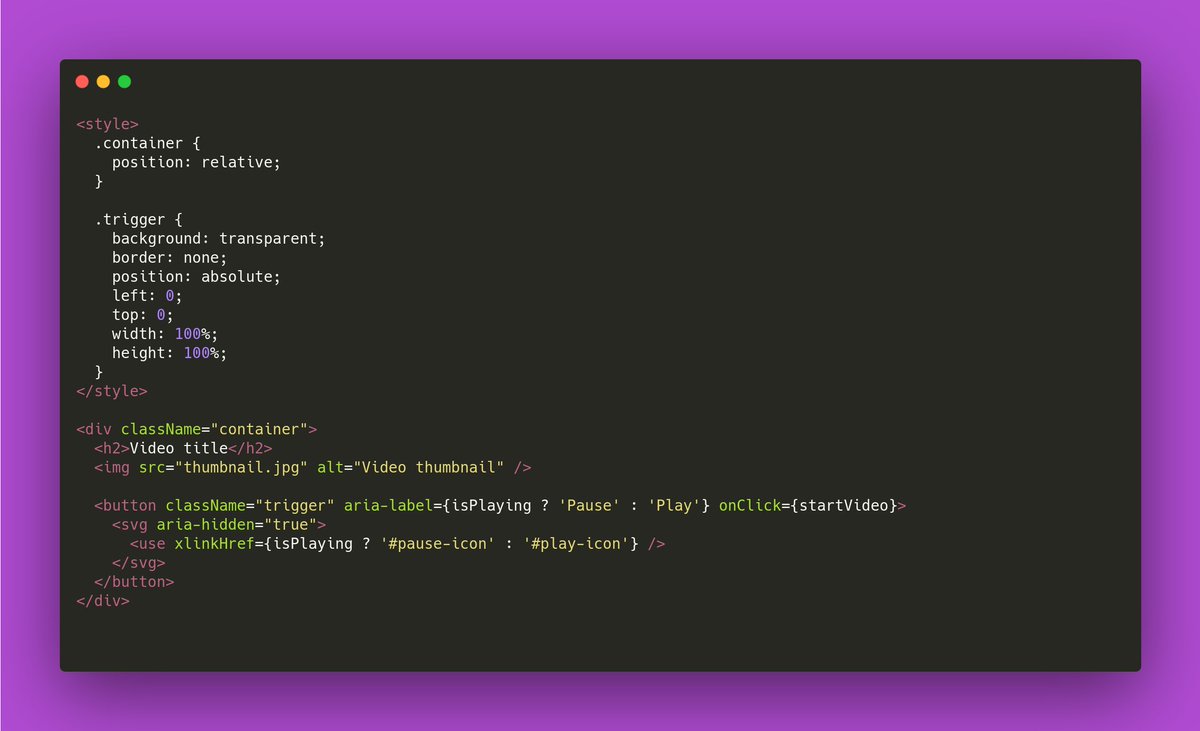
William IEHL on Twitter: "👌 Accessibility TIP 👌 Here is a better approach if you've been using a `div` with a `role=button` for, say, a custom container for embedded videos. #a11y, #developers

AVT1 <nav> sections must have unique labels specified with 'aria-label' or ' aria-labelledby' in tabs componenent · Issue #4381 · carbon-design-system/carbon · GitHub