
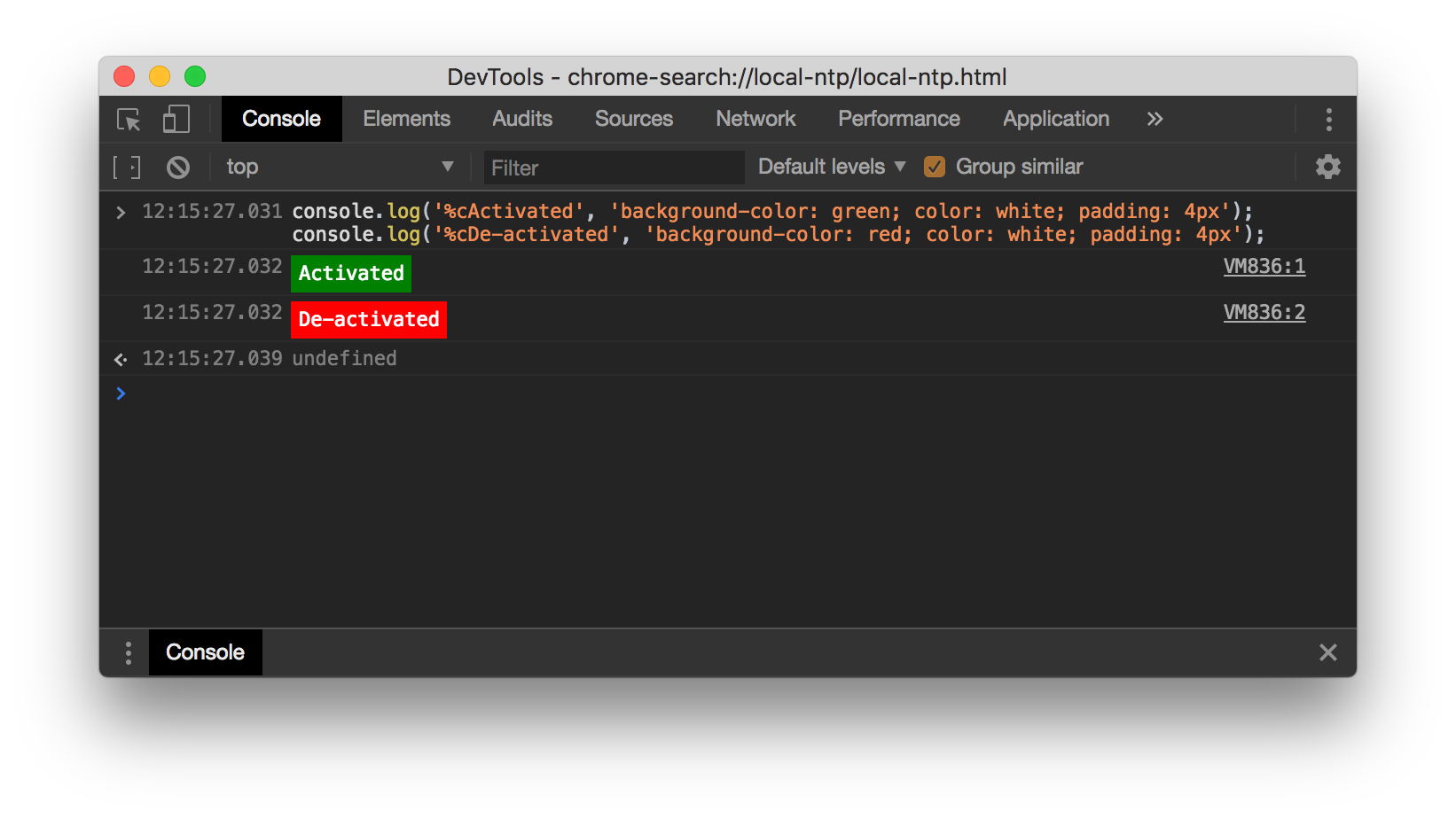
Chrome DevTools: The Console. Debugging is one of the most important… | by Amedeo Molisani | Level Up Coding

Using Chrome DevTools to debug frontend and backend JavaScript | by Chris Opperwall | The OpperBlog | Medium

Useful Chrome Developer Tools for Beginners in Web Development | by Josef Cruz | JavaScript in Plain English