
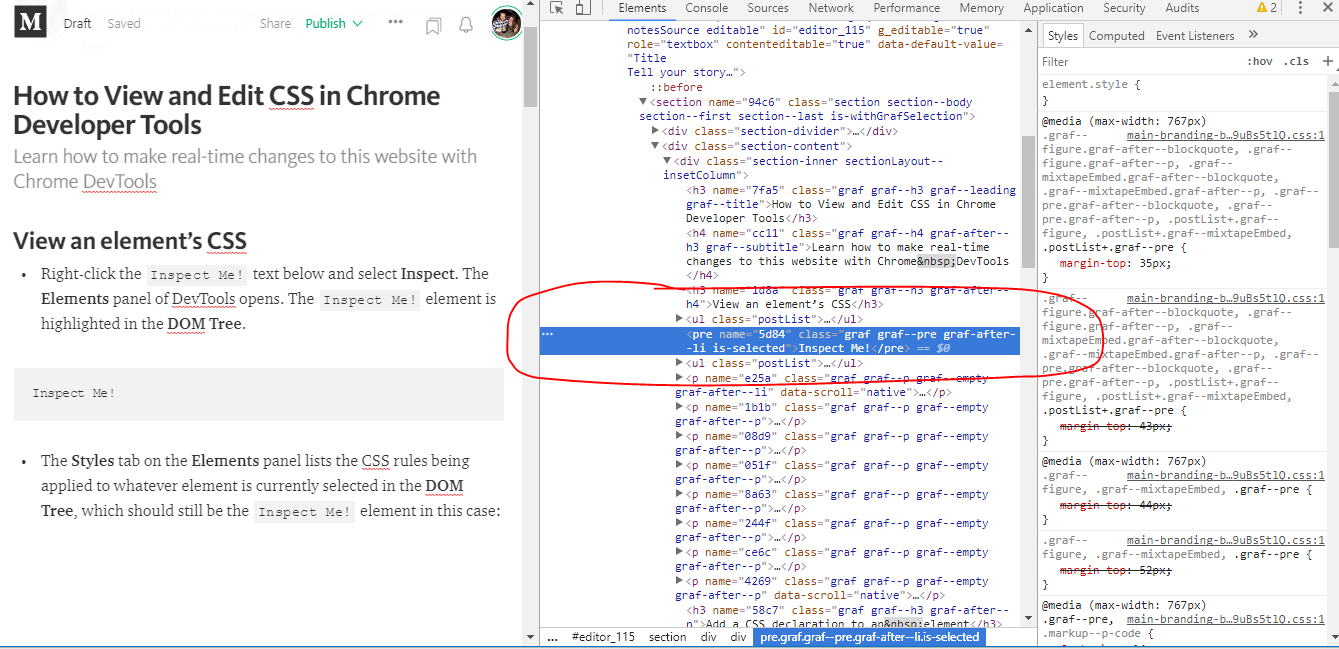
Useful Chrome Developer Tools for Beginners in Web Development | by Josef Cruz | JavaScript in Plain English

Chrome developer tools: View Console and Sources views in separate views/vertically tiled? - Stack Overflow

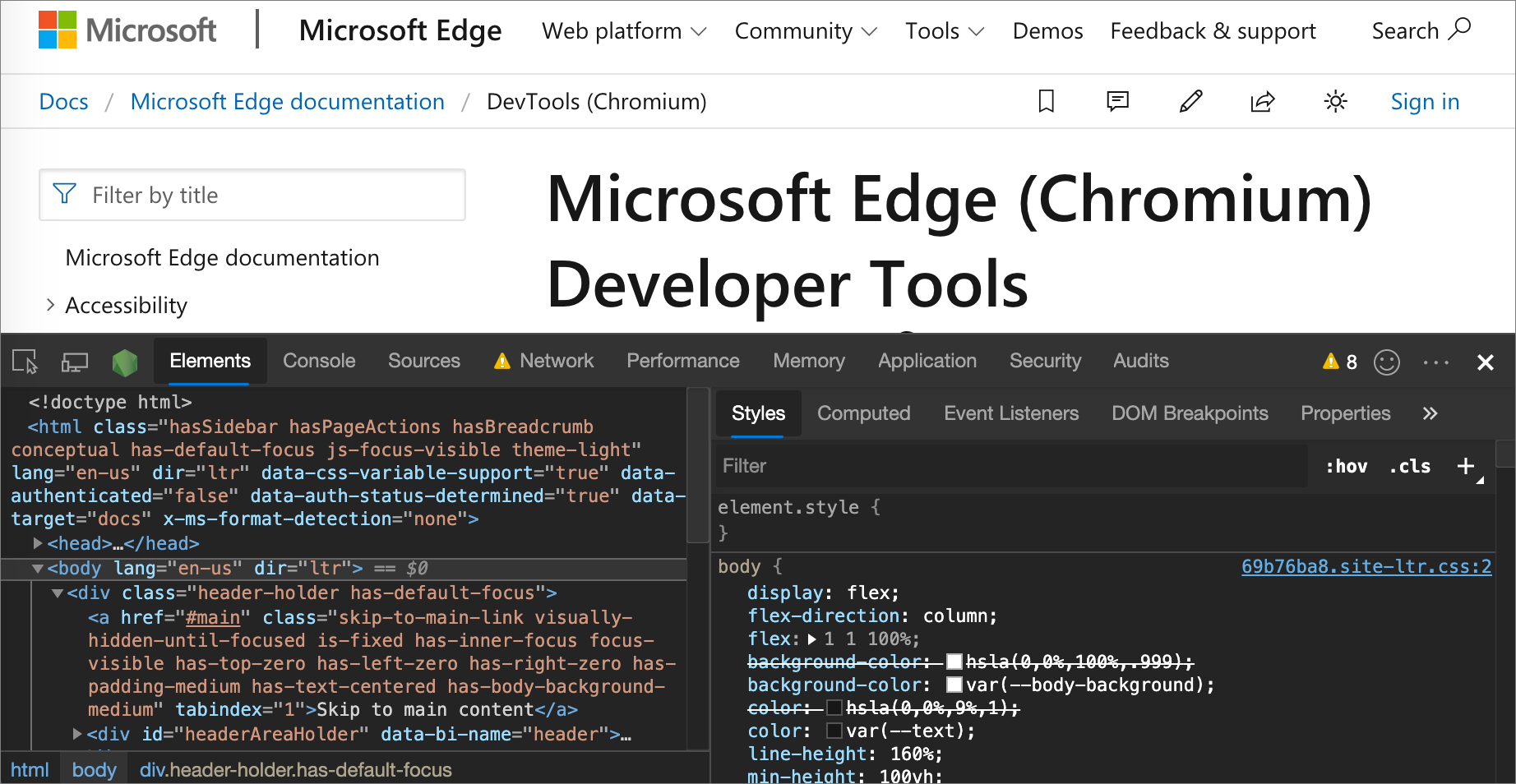
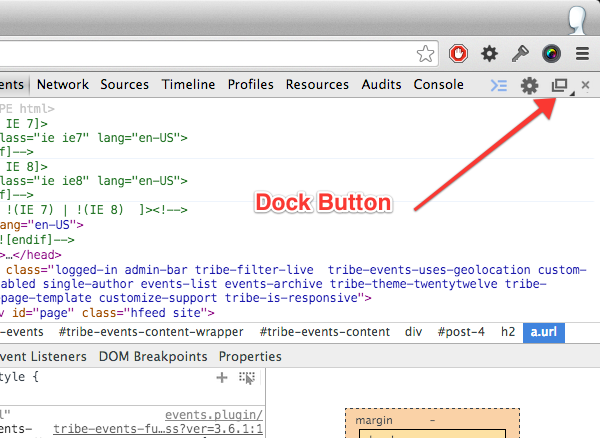
Change DevTools placement (Undock, Dock to bottom, Dock to left) - Microsoft Edge Development | Microsoft Docs

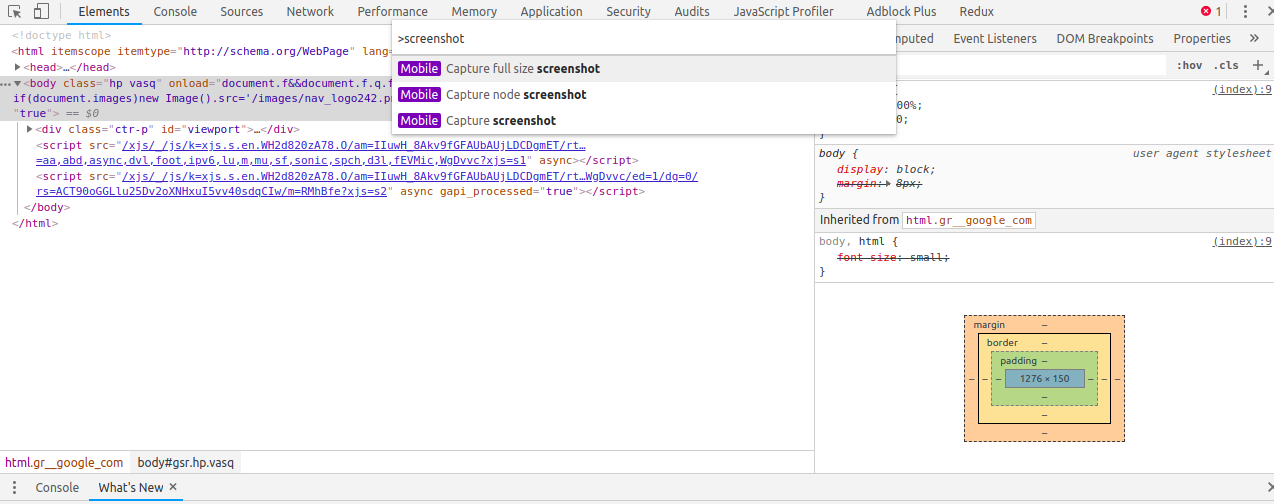
Chrome DevTools on Twitter: "Now in Canary: Autocomplete in the Console after calling a function. Top window is the old behavior, bottom window is the new. https://t.co/dzzvgCJkAU" / Twitter

Winning with Chrome DevTools: How to Capture Full Page Screenshots | by Chiamaka Ikeanyi | Facebook Developer Circles Lagos | Medium









:max_bytes(150000):strip_icc()/001-web-browser-developer-tools-3988965-7b2957116c6d4a03b739d045ba7c6ea1.jpg)






