
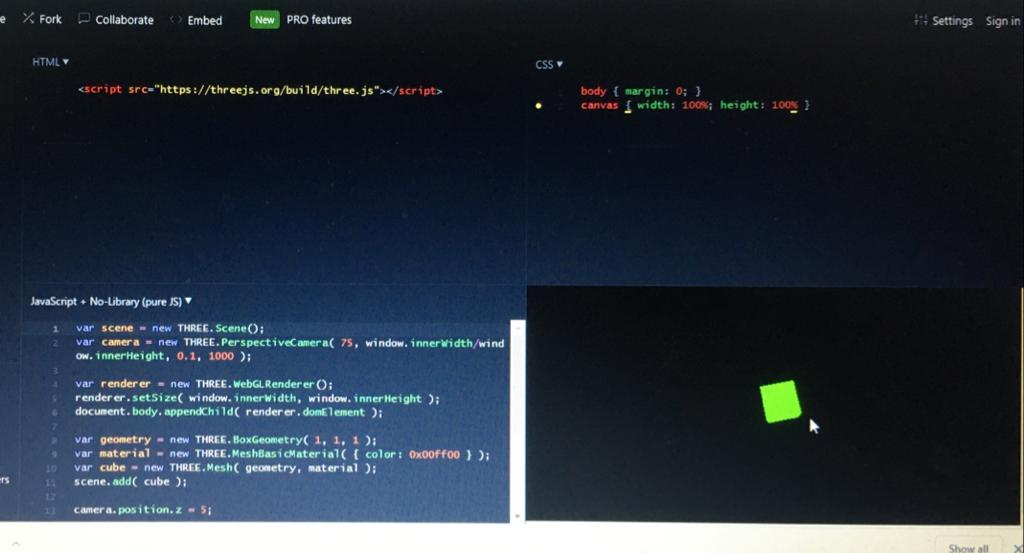
Question: Using Three.js create a unique 3D animated scene. The scene has the following specifications: a. ... - Essay Streak

3d render techno neon purple blue glowing outline wireframe symbol of web camera for recording isolated on black background with glossy reflection on Stock Photo - Alamy

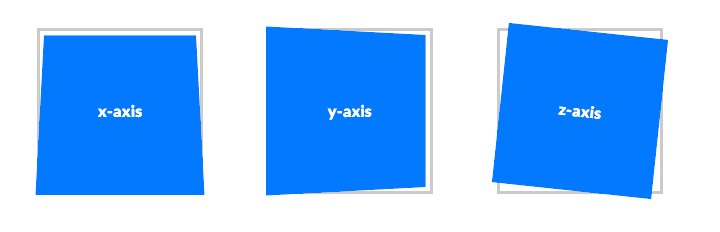
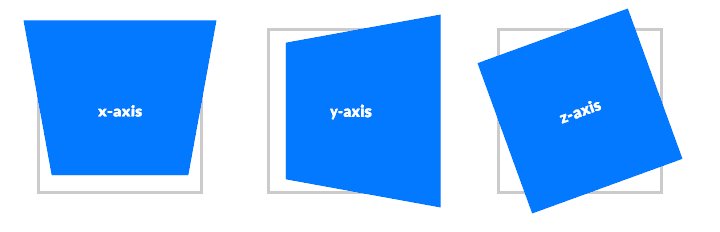
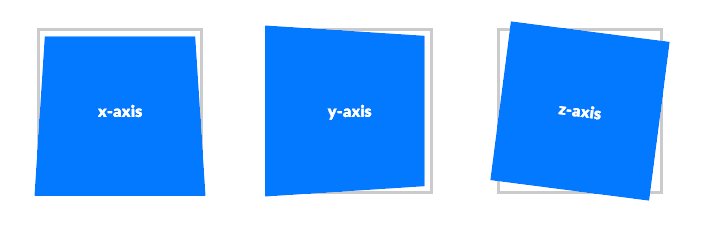
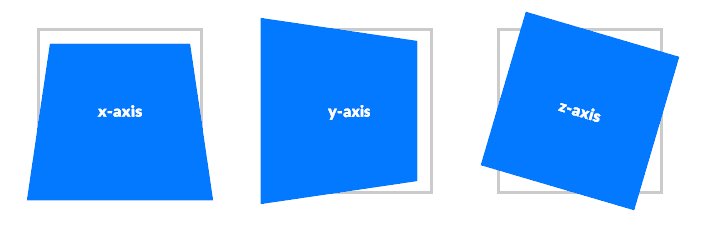
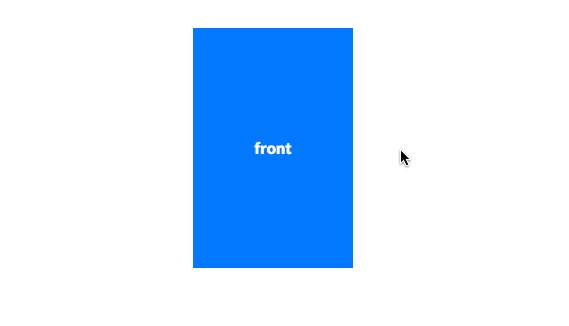
Let's play around with CSS 3D: how to scroll on the z-axis | by Vincent Humeau | We've moved to freeCodeCamp.org/news | Medium

3D rendering abstract blocks of code that are in the virtual space. Camera inside the computer code Stock Photo - Alamy

CSS FPS" which made 3D space with HTML and CSS, moved the camera and moved around the space - GIGAZINE