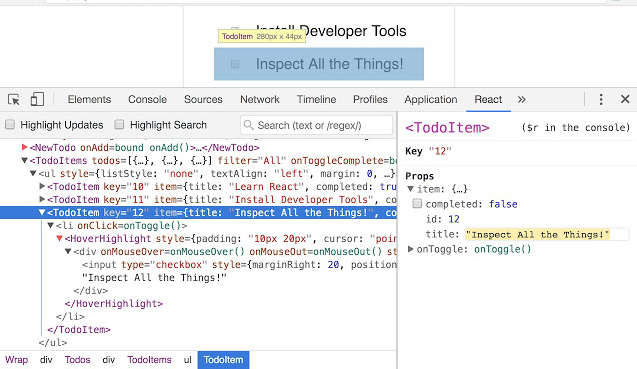
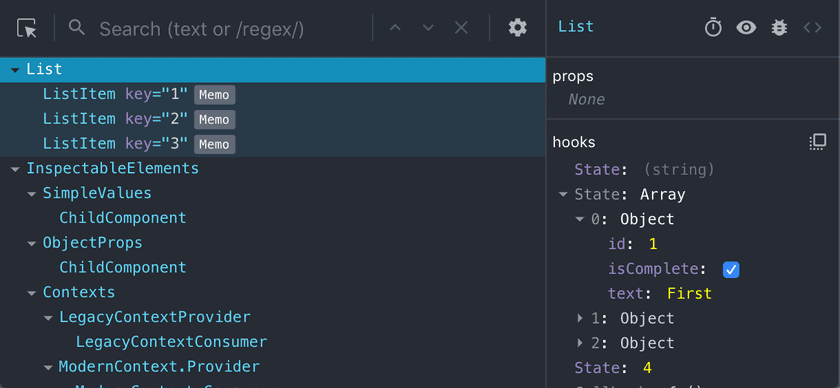
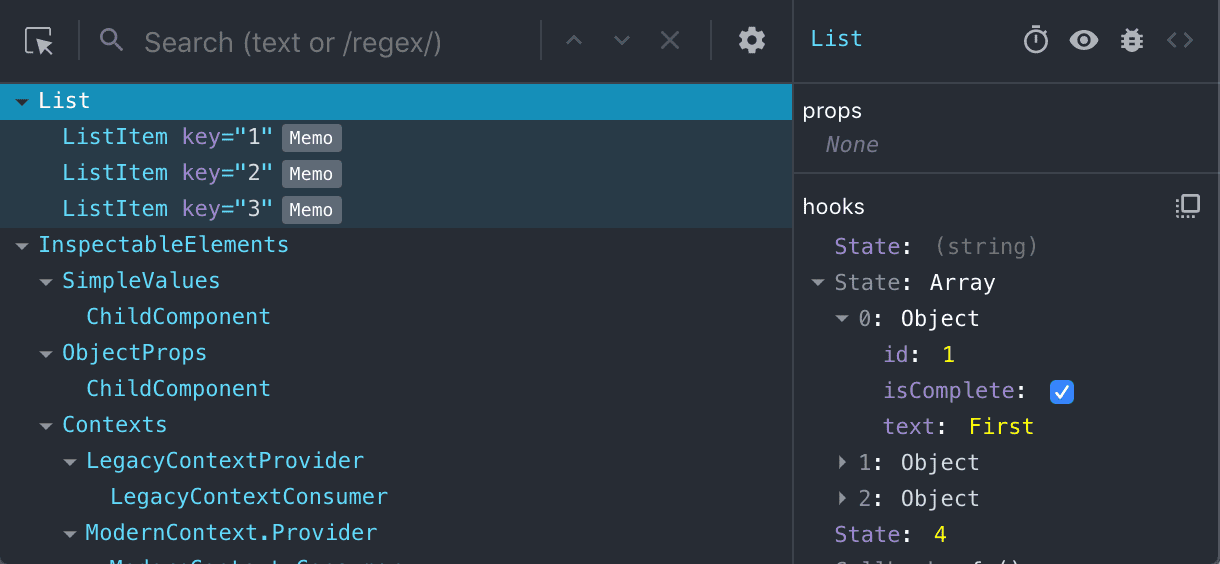
Daily Dev Tips №79 — Two powerful ReactJS chrome extensions that can make you look like a pro | by QJ Li | Medium

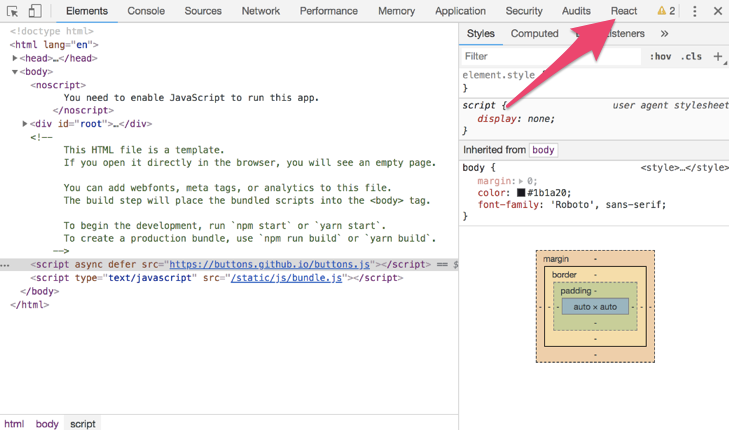
Debugging a React App, with Chrome extension "React Developer Tools 4.10.1" I'm expecting to see a React Tab - Stack Overflow