Three.js on Twitter: "Three.js r112 released 🎅 https://t.co/uK1oHvoZCz https://t.co/LXfliK4b6Z https://t.co/ydP5MA1GVS https://t.co/bUeO8uYB19 https://t.co/H6iJxG7LJk" / Twitter

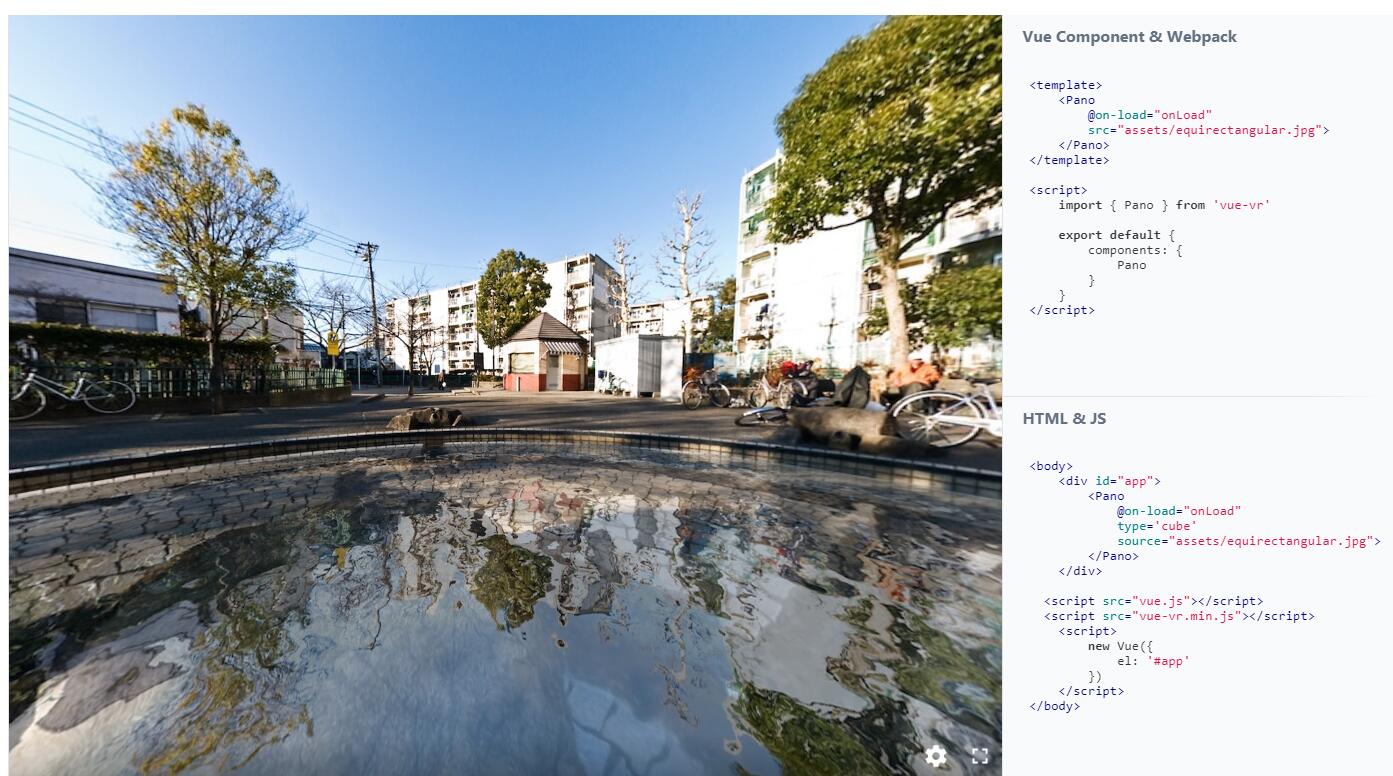
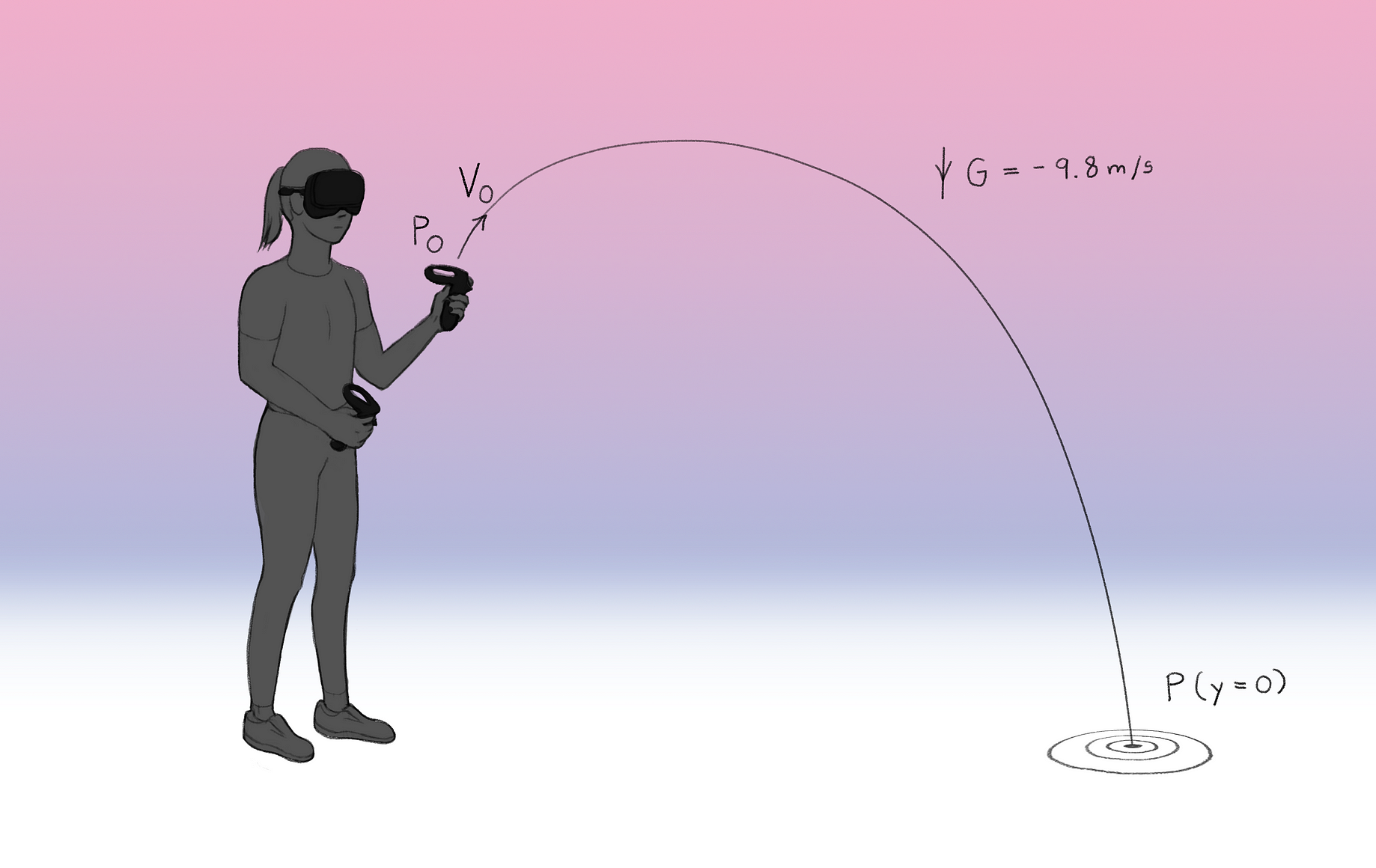
AR and VR Using the WebXR API: Learn to Create Immersive Content with WebGL, Three.js, and A-Frame by Rakesh Baruah