
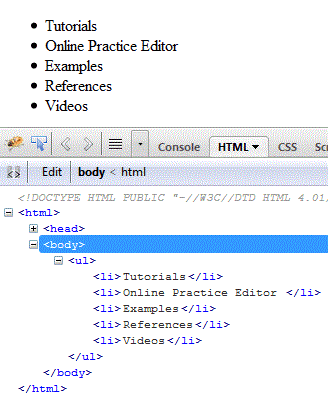
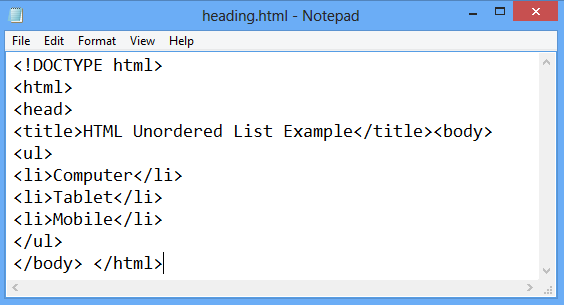
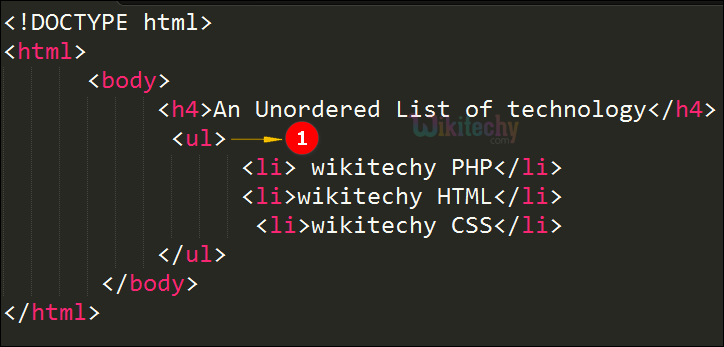
html tutorial - Unordered list <ul> tag in HTML - html5 - html code - html form - In 30Sec by Microsoft Award MVP - | wikitechy

Can we have an automated issue - Well-formed 4.1.1.b Issue: "List tag inside p tag" is not allowed · Issue #1389 · dequelabs/axe-core · GitHub
Difference Between Ol And Ul : Html Tutorial Unordered Ordered And Description Lists Sabe Io : <ul> tag

How to create a list of the autocomplete <li> elements when parent <ul> element contains the attribute style="display: none;" through Java Selenium - Stack Overflow